- 1. Introduction
- 2. How to identify a pattern that can be turned into a template
- 2a. Structure
- 2b. Behaviour
- 2c. Content
- 3. Some typical combinations of Structure and Behaviour
- 3a. Standard form layout
- 3b. List 1
- 3c. List 2
- 3d. List 3
- 3e. List 4
- 3f. Add 1
- 3g. Add 2
- 3h. Multi-Purpose 1
- 3i. Update 1
- 4. Templates in UNIFACE version 6
- 4a. Creating templates in version 6
- 4b. Using templates in version 6
- 5. Templates in UNIFACE version 7
- 5a. Creating component templates in version 7
- 5b. Using component templates in version 7
- 6. Extending the use of templates
- 6a. Program Specifications
- 6b. Systems Design
- 7. FAQ - Frequently Asked Questions
- 7a. What size productivity gain can be achieved with component templates?
- 7b. Don't you consider 50+ templates to be too many?
- 7c. Why not have a smaller number of templates and modify them as required?
- 7d. Are the number of data fields important in a template?
- 7e. Would foreign entities count as structural variations?
- 7f. How can a single template cater for different behaviours?
- 7g. How do I change a component from one template to another?
- 7h. How do I rename a bound field?
- 7i. Can I create an Order Entry template?
- 7j. How do you expect a developer to remember all these templates?
- 8. Summary
- 9. Conclusion
- Postscript
- Amendment History
There is an old saying in the software development community that you only ever write a program from scratch once - all subsequent programs are simply copies of this original which are then amended as required. This is certainly true with 3rd generation languages such as COBOL which require huge amounts of text just to describe all the various divisions and sections into which you place your code. It is (or was in my day) common practice to have a skeleton source file available that provided this empty shell.
Some people consider that modern 4GLs do not need such a facility as the creation of new components is much speedier than it used to be. However, those of us who write code day after day are in a much better position to judge the accuracy of this statement rather than those armchair warriors. How many times have you come across the following scenario:
- Component #1 does something with database table 'A'.
- Component #2 does exactly the same thing but with database table 'B'.
That phrase "does exactly the same thing" should trigger in your mind that there is something in common between these two components, and this commonality can be formed into a pattern, a template, something which is repeatable.
After a while you will notice that your entire application can be broken down into groups of components that follow similar patterns, and it is the ability within UNIFACE to produce components (transactions) from pre-defined component templates (transaction patterns) that is the subject of this document.
Before you can build components from templates you must first build a library of templates, but even before this you must identify the patterns that are likely to be repeated. How do you recognise a pattern that could be turned into a template? You can start by categorising a component according to the following:
- 2a. Structure
-
This identifies the basic layout of entities within a component's structure. Each entity has its own entity frame which may occur once or several times. Any field within an entity frame is assumed to belong to that entity. An entity frame may contain other entity frames within it which are known as "inner" entities. An "inner" entity may also have its own "inner" entities. It is assumed that there will be a relationship between the "outer" and "inner" entities as after each occurrence of the "outer" entity has been read from the database the relationship details will be used to read any matching occurrences from the "inner" entity.
The kind of questions you should be asking are:
- Does the form contain a single entity or several entities?
- Does the form contain a single occurrence or multiple occurrences?
- If multiple occurrences then how are they related (one-to-many or many-to-one)?
Here are some typical structures:
 |
This contains a single occurrence of a single entity. |
 |
This contains multiple occurrences of a single entity. |
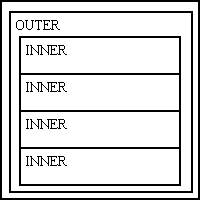
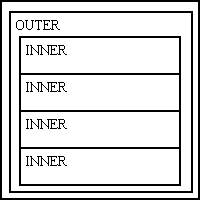
 |
This contains two entities in a ONE-to-MANY relationship.
There is a single occurrence of the ONE (outer) entity.
There are multiple occurrences of the MANY (inner) entity.
After reading the OUTER entity it will read the related occurrences of the INNER entity. |
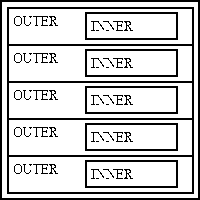
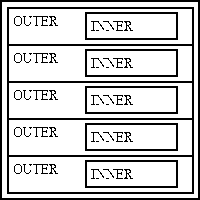
 |
This contains two entities in a MANY-to-ONE relationship.
There are multiple occurrences of the MANY (outer) entity.
For each MANY (outer) there is a single occurrence of the ONE (inner) entity.
After reading each occurrence of the OUTER entity it will read the related occurrence of the INNER entity. |
- 2b. Behaviour
-
This identifies how a component behaves when it is used. The kind of questions you should be asking are:
- Is it activated with parameters or not?
- Does it perform an automatic retrieve or not?
- Does it read, does it insert, does it read and update, or does it read and delete?
- Does it return parameters or not?
- Does it allow the user to enter selection/search criteria?
- Does it show the entries that match that selection/search criteria?
- Does it perform a single function (e.g. read only), or does it give the user a choice of functions (e.g. create, read, update, delete)?
- Does it work with a single occurrence or multiple occurrences?
- Does it allow the user to navigate to other components?
- Does it pass a message to its parent form after updating the database?
- Does it receive a message from a child form that requires some action, such as refreshing its display because of a change to the database?
- 2c. Content
-
By content I mean the actual data that is contained within a component, specified by particular entity names and field names. The type of widget that is used to display data is largely irrelevant except when it requires complex processing (e.g. a tree widget or a tab page).
In my experience what you should be looking for are cases where structure and behaviour are the same. Content should only be relevant when creating an actual component from a template.
Over the years I have designed and built numerous applications in UNIFACE, and I have managed to acquire a large collection of templates. I started off by defining a standard form layout:
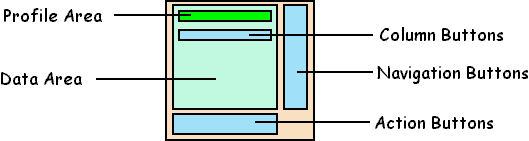
- 3a. Standard form layout
-

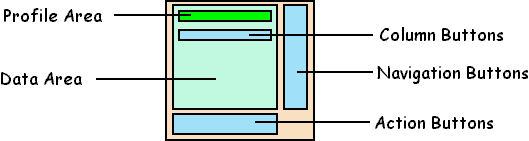
This contains the following areas:
- A data area to contain user data. This may contain one or more occurrences of one or more entities.
- An optional profile area for the input of selection/search criteria. This is usually no larger than a single line, but if more fields are required they are usually built into a separate selection/search screen.
- A set of action buttons which will perform actions within the current screen such as OK, cancel, clear, retrieve, store. Only those actions which are relevant to the form will be defined. All action buttons will be available to all users.
- An optional set of navigation buttons which will allow the user to select another form, usually to show more details on the selected occurrence in the data area. The identity (primary key) of the selected occurrence will be passed to the chosen form as a parameter. If a user does not have access to one of these child forms the button will be dimmed and inaccessible.
- If the data area contains multiple occurrences the field labels will be presented as column buttons which, when pressed, will cause the occurrences to be sorted by the value in that column. This will alternate between ascending and descending sequence.
I then started to build individual forms using this standard layout as a starting point, making sure that similar requirements were satisfied in a similar way. Below is a small sample from my collection.
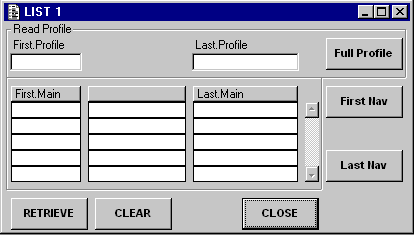
- 3b. List 1
-

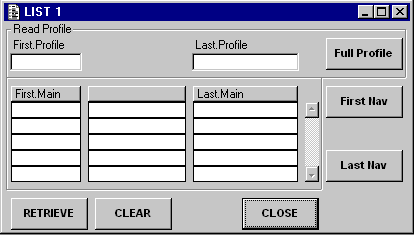
This type of form has the following characteristics:
- This is an enquiry-only form. No updates are allowed.
- The data area contains a single main entity.
- If more selection/search criteria are required than can fit into the single-line profile area a Full Profile button will run a separate form.
- If there is no separate form for selection/search criteria the Full Profile button may be dimmed or blanked out completely.
- Upon initial entry the form will perform an automatic retrieve if the relevant option on the menu database has been set.
- If the data area is empty the prompting sequence will include the profile area and action buttons, and exclude the data area and navigation buttons.
- If the data area is not empty the prompting sequence will include the data area, navigation buttons and action buttons, and exclude the profile area.
- If this form is run as a child from a previous form then parameters may be passed down from the previous form.
- If this form is run from a menu then no user parameters can be passed.
- If any of the navigation buttons invokes a child form which changes the database the details are made available to this form so that it may update its display.
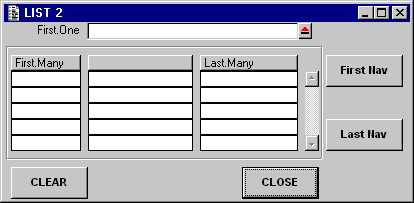
- 3c. List 2
-

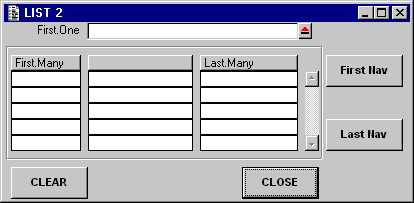
This type of form has the following characteristics:
- This is an enquiry-only form. No updates are allowed.
- There are two entities in this structure arranged in a one-to-many relationship.
- If the identity of the ONE entity is not supplied (e.g. when run directly from a menu screen) then the user must choose one. This will automatically cause occurrences of the MANY entity to be retrieved. The user will also have the option to clear the display and select a new occurrence of ONE.
- If the identity of the ONE entity is supplied from the previous user form then both it and the MANY entity are automatically retrieved. In this case the user is not allowed to clear the current selection and make a new one.
- If any of the navigation buttons invokes a child form which changes the database the details are made available to this form so that it may update its display.
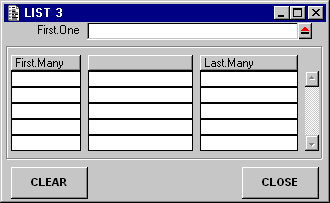
- 3d. List 3
-
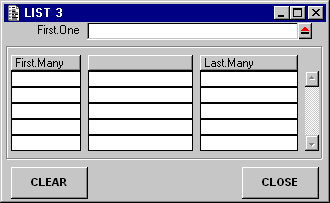
-

This appears to be extremely similar to the LIST2 template, but the absence of the navigation bar has the following impact:
- There is no need for the code which loads the labels into the navigation buttons.
- There is no need for the code which looks at the user's access rights and dims a navigation button if access has not been granted.
- It's absence from the prompting sequence means that the <NEXT FIELD> and <PREVIOUS FIELD> triggers of other fields need to be altered.
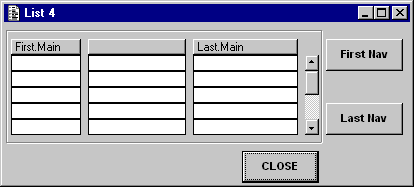
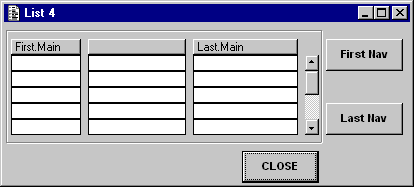
- 3e. List 4
-

This appears to be extremely similar to the LIST1 template, but the absence of the profile area has the following impact:
- All selection/search criteria is specified in the parent form and passed down as a parameter.
- There is no need for a CLEAR button as the user must press CLOSE to return to the parent form.
- It's absence from the prompting sequence means that the <NEXT FIELD> and <PREVIOUS FIELD> triggers of other fields need to be altered.
- If any of the navigation buttons invokes a child form which changes the database the details are made available to this form so that it may update its display.
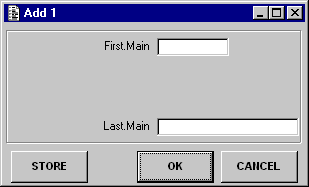
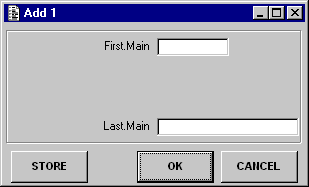
- 3f. Add 1
-

This type of form has the following characteristics:
- Its only purpose is to create a single occurrence of the main entity.
- No parameters are required from the parent form.
- Upon initial entry all fields are blank except where initial values have been specified.
- The OK button will add the details to the database, then terminate the form.
- The STORE button will add the details to the database, then clear the screen ready for the input of new details.
- After the database has been updated a message is sent to the parent form containing details of the change.
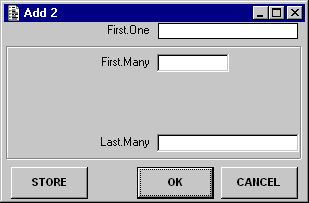
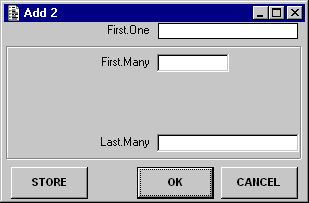
- 3g. Add 2
-

This type of form has the following characteristics:
- There are two entities in this structure arranged in a ONE-to-MANY relationship.
- The only purpose of this form is to create a single occurrence of the MANY entity.
- The identity of the ONE entity is required from the parent form.
- Upon initial entry the ONE entity will be automatically retrieved, and all fields of the MANY entity are blank except where initial values have been specified.
- All other features of the Add 1 template apply.
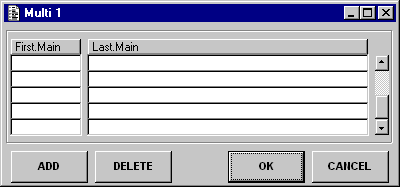
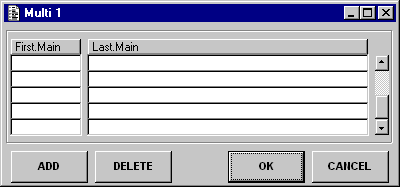
- 3h. Multi-Purpose 1
-

This type of form has the following characteristics:
- It is used where all the data for an entity is small enough to fit into a single line, such as lookup tables which contain just a code and a description.
- There is no profile area as the form performs an automatic retrieve of all occurrences.
- Data can be added, modified and deleted within this form, therefore navigation buttons for other forms are not required.
- Ordinary users do not use this form to view the data as there will be a separate read-only lookup form.
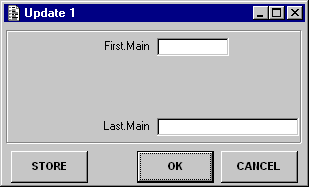
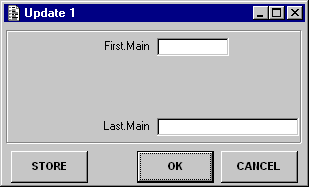
- 3i. Update 1
-

This type of form has the following characteristics:
- It can only update a single occurrence of an entity.
- The identity of that occurrence must be passed as a parameter by the parent form, which will usually be one of the LIST types.
- The OK button will add the details to the database, then terminate the form.
- The STORE button will add the details to the database but remain in the form. This will allow the user to choose another occurrence in the parent form and have its details loaded without the need to terminate and re-initiate this form.
- After the database has been updated a message is sent to the parent form containing details of the change.
This is just a small sample from my collection of templates, which currently totals over fifty. Copies of my templates, plus example transactions built from them are available for download from my Building Blocks page.
There was no formal method of creating or using templates in version 6, so if developers wished to clone any components it could only be done the hard way:
- 4a. Creating templates in version 6
-
After creating a form which you subsequently wish to replicate you can either attempt to remember the name of the original form, or you can produce a copy with a meaningful name and a suffix such as 'XX_', 'YY_' or 'ZZ_'. The former method starts to become tricky in a system that has hundreds of forms. At least with the latter method all the template forms are easy to recognise.
- 4b. Using templates in version 6
-
The only way to use one of these template forms is to make a duplicate, then go through the copy and replace all the original objects (entities and fields) with the ones that you actually want to use. This means either renaming those objects, or deleting the old ones then inserting the new ones. Renaming is better because (at least with version 7) you have the option of carrying forward any trigger code from the original object. Unfortunately this trigger code will still contain references to the original objects, so it will be necessary to step through every line of code and manually alter all these references. Most omissions will appear when you first compile the component, but it is still possible for mistakes not to become apparent until the component is actually run.
After working on several different systems I decided to keep all my template forms in a separate environment. I actually turned them into a mini example application so I could compile and run them to demonstrate how they worked. This was also a useful place to test enhancements.
One of the improvements with UNIFACE version 7 was the introduction of a new object called a component template. This has its own area in the repository so that components and component templates can be kept separate. Creating a component template is a little more involved, but the investment pays dividends when it comes to using one to create actual components.
As soon as I read about this new facility I went straight to my example application and made a proper component template for each of my example forms. I then rebuilt each form from scratch using the new template just to test that I had got it right. I then recreated my menu and security system using these templates, so in a short space of time I had a fully functioning development environment that was pure version 7. The latest version of this environment, complete with the XAMPLE application, is available for download from my Building Blocks page.
- 5a. Creating component templates in version 7
-
The component template editor can be found on the pulldown menu Editors | Templates | Component, which will give access to a set of screens that are similar to the standard Graphical Form Painter (GFP). However, when creating objects with this editor there are the following differences:
- When an entity is inserted it is by default assigned to a dummy model called UGENERIC. This identifies it as generic entity which must be bound to a physical entity at component creation time. It is possible to change this to the name of an actual model within the template editor, but then the entity will not be generic.
- When a field is inserted the renaming screen contains a boolean switch to signify whether it is to be generic or not. If the entity is generic then the default value for this switch is 'yes'. If the entity is not generic (see above) the default value is 'no'.
- When referring to generic entities in proc code the entity name must be enclosed in a pair of '<>' signs, as in <MAIN>. Note that this is the same method that is used to refer to component or global constants.
- When referring to generic fields in proc code (i.e. those fields which are painted inside generic entities) both the field and entity names must be enclosed in '<>' signs, but overlapped as in <FIELD.<ENTITY>>.
- Do not create any local constants with names the same as any generic entities or fields as this will be very confusing. It will generate warnings when the component is compiled.
Any proc code that you define in any trigger within the component template will be inherited by a component when it is initially created. In addition the code in a component-level trigger has the ability to be inherited after this point provided that no local modifications to the trigger are made within the component. This means that it is possible to make changes to a component-level trigger within a component template after it has been used to create components and have those changes inherited by all associated components when they are next compiled. This ability to inherit changes is limited to component-level triggers only, and excludes any other triggers or objects.
- 5b. Using component templates in version 7
-
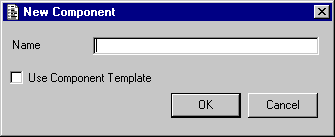
When you come to create a new component you should see one of the following dialog boxes:
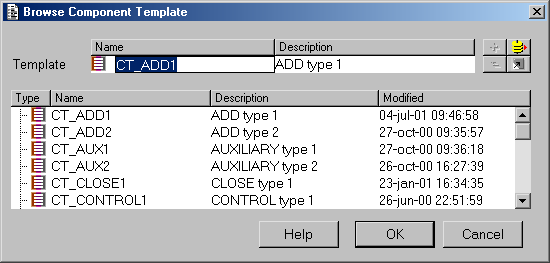
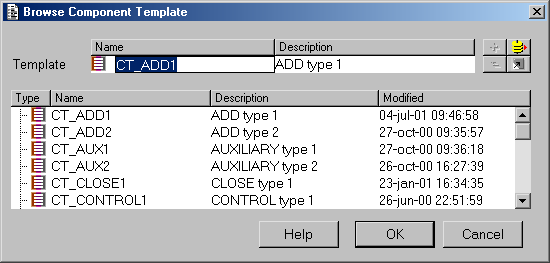
In order to select which component template to use you will then be presented with the Browse Component Template window as follows:.

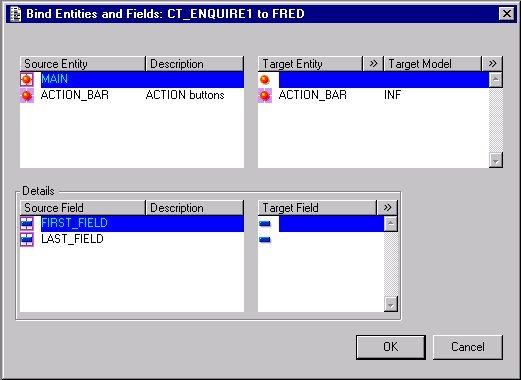
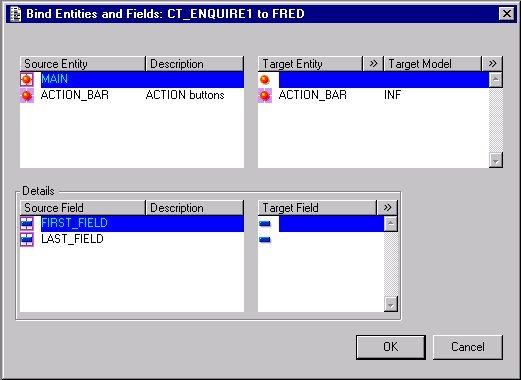
By confirming to use a component template you will be presented with a screen similar to the following:

The top left-hand area shows the source entities that have been defined in the component template. The top right is the area where you define the target entities required within the component. Note that it is possible to predefine the target entity. As each source entity is selected the bottom left area will show the source fields that have been defined for that entity, with the bottom right used to specify the target fields.
Note that the  button can be used to browse through the repository in order to select the model, entity and field names.
button can be used to browse through the repository in order to select the model, entity and field names.
Once you have specified targets for all the generic objects you simply press the OK button and the component will be built for you, with all the source objects replaced by their specified targets. The new component will inherit all trigger code defined within the template, plus any defined within the application model for the target objects. All that is left is to resize the objects (if necessary), insert any missing objects, and the finished component is ready for compiling and testing.
When you examine any inherited proc code with the component editor you will still see the unresolved references to generic objects, as in the following example:
params
string $params$ : IN
endparams
clear/e "<MAIN>"
getlistitems/occ $params$, "<MAIN>"
retrieve/x "<MAIN>"
if (!$dbocc(<MAIN>))
putmess "primary key: %%$params$"
message $text(M_90007) ; no entry found
exit(1)
endif
reset $formmod
display
In order to see code where the generic names have been replaced with target names you should view the compiled listing.
The use of templates need not be restricted to the actual construction of components. It is also possible to extend this concept into other areas of application development:
- 6a. Program Specifications
-
Every component should have a proper specification before it is given to a developer (well, that's the theory!). Although some organisations do have skeleton specifications these are usually restricted to nothing more than bare paragraph headings, a sort of 'one size fits all' idea. But if a component can be constructed from a template where the basic structure and behaviour have been predefined, then surely it would make sense to have program specifications constructed along similar lines? Instead of having to redefine the standard features for each type of component it would be more efficient to take an appropriate specification template and simply fill in the blanks. To create a specification template all you need do is document the workings of each component template. Thus the specification writer can have a specification template in the same way that a component developer has a component template.
- 6b. Systems Design
-
There is no point in having a comprehensive array of component templates at your disposal if the system designers produce designs that do not fit any of the known patterns. The designers need to be educated in what is available so that they choose something that can be built quickly rather than something that requires the re-invention of the wheel. Having looked at a problem they should be able to pick an appropriate solution that is 'off the peg' rather than trying to invent a bizarre solution that is 'off the wall'.
To aid in their education I have created a sample application that contains a working example of virtually every component template in my arsenal. Not only can I use this to demonstrate how a component works in isolation, I can also demonstrate how a group of forms can work together in unison. A practical demonstration is worth much more than a written description. For any given problem the designers should be able to pick the solution from the list of available templates, just like ordering dishes from a chinese menu.
In trying to convince others of the efficacy of component templates several questions have been asked. Here are some of those questions with my answers:
- 7a. What size productivity gain can be achieved with component templates?
-
As an example I will take a mini application that I built in 1999. Starting with nothing more than a brief outline specification I designed a system with a database containing 19 tables and 18 relationships, with 50 form components and a few services. I built all the components, performed unit testing, link testing, system testing and created an initial set of online help text.
- Total design time = 1 week
- Total build time = 4 weeks
Fortunately this could be kept small as there was no complex validation and no requirement for user documentation other than the online help text.
In comparison when I built two prototype systems of a similar size in version 6 several years previously they each took 3 months. I think you will agree that a drop from 3 months to 5 weeks is a sizable productivity gain.
- 7b. Don't you consider 50+ templates to be too many?
-
Definitely not. My aim is to be able to build every single component within an application from a template with the only customisation being the inclusion of the relevant data fields. It you have to start making changes to the structure or behaviour of a template, including changes to the inherited code, then it is time to think about creating a variation of the template.
I have twice been told by senior people at different organisations 'We don't need 50 templates, we only have 5'
, but after working with the developers my response is always the same: 'You may HAVE only 5 templates, but what you really NEED is 50'
. How can I say this? Simply because the developers found it so cumbersome to start from a primitive template and add in (or take out) the necessary code that they found it easier and quicker to make a copy of an existing component and edit the entity and field names. This means that they are still using the Version 6 method and have yet to learn how to make proper use of component templates in Version 7.
- 7c. Why not have a smaller number of templates and modify them as required?
-
I had the same idea when I first created my templates, but after making the same structural alterations to the same template for several different components I found it much easier in the long run to make the alterations just once in a new template which I could then reuse ad infinitum. Using a template that already contains the modifications is much easier than attempting to replicate the modifications manually. It also avoids the possibility of errors creeping in. If you don't believe me then try this little exercise:
- Create your own general-purpose template for LIST forms.
- Create four components from this one template, but vary each one to produce one each of the LIST1, LIST2, LIST3 and LIST4 variations identified previously.
- Repeat this exercise 10 times to simulate the number of components that would be required in a large application.
- Now create the same components, but this time using my template variations.
You should see a significant difference in the development time between these two methods. If it is the duty of the IT department to produce results in as short a time as possible, then which of these two methods should you be using?
- 7d. Are the number of data fields important in a template?
-
No. The content of a component (i.e. the data) is irrelevant. It is the combination of structure and behaviour that dictates which template to use. The only reason I paint the first and last fields within an entity in my templates is because of the prompting sequence contained in the <next field> and <previous field> triggers.
- 7e. Would foreign entities count as structural variations?
-
Where foreign entities are painted as inner entities and have no impact on either the structure or behaviour of the form then they are there for data purposes only. As such they do not require a variation in the template.
- 7f. How can a single template cater for different behaviours?
-
If the behaviour of a component can be altered by setting a value in a component variable then it is a relatively simple process to build this into the template. For example, take the following code in the LIST1 template:
params
string $params$ : IN
endparams
getlistitems/id/component $params$ ; copy to component variables
if ($auto_retrieve$) ; is automatic retrieve turned on?
call LP_RETRIEVE($params$) ; yes
#include STD:FATAL_ERROR
endif
edit
The component contains a boolean variable $auto_retrieve$ which by default is FALSE. If the value '$auto_retrieve$=Y' is included in the $params string then this changes the value to TRUE and causes the local proc LP_RETRIEVE to be performed before the edit statement.
This mechanism removes the need for separate templates for minor changes in behaviour, and means that the chosen behaviour can be specified at run time with a passed parameter. In my development environment parameters such as this are stored in the menu database, and thus can be changed at will.
- 7g. How do I change a component from one template to another?
-
You don't. Once a component has been created from a template there is no way to change the association to a different template. The only way to achieve this is to delete the existing component, then recreate it using the desired template. A good idea is to create a copy of the original component before you delete it, then you will be able to cut and paste any useful stuff instead of having to recreate it from scratch.
If you try to amend the component manually you will probably have to amend some of the inherited trigger code, in which case you will lose all inheritance from the original template. It is not possible to switch inheritance to another template.
- 7h. How do I rename a bound field?
-
This can happen, for example, if you want to resequence the fields on a form and make a different field appear as LAST_FIELD. Let us suppose you have two fields on your form, one called OLD_LAST (currently designated as LAST_FIELD) and NEW_LAST (which you want to become LAST_FIELD). These are the steps you need to go through:
- Remove NEW_LAST from the form.
- Run CLEANUP to remove all traces of NEW_LAST.
- Rename OLD_LAST into NEW_LAST.
- Run CLEANUP.
- Insert field OLD_LAST.
If you examine the bound fields you will see that LAST_FIELD has now been bound to NEW_LAST. Note that you cannot rename a field to a different entity.
- 7i. Can I create an Order Entry template?
-
Not unless you intend creating several order entry components from this one template, all with the same structure and behaviour. There is usually only one order entry component in a system, and this can/should be created from one of the other standard templates.
- 7j. How do you expect a developer to remember all these templates?
-
The simple answer is that I don't. Even I can't remember them all, and I'm the one who built them! To make life easier for everyone (especially me) I have documented them all in my UNIFACE Development Guidelines - Part 3 (Component Templates) This is a set of HTML files that can be downloaded here.
Creating a useful library of component templates is not a one-step process. In my own case this was a result of many little steps taken over a long period of time, which each new step adding a bit more to the results of the previous step. When the functionality for component templates was introduced in UNIFACE version 7 I already had a set of form templates that I had been using for several years and which I found could easily be converted into the new component templates. The simple steps which I took, and which should be well within the capabilities of any competent programmer, were as follows:
- Identify patterns - After writing many components you should be able to see similarities between the latest component you are working on and another which you wrote previously. This usually starts with "
I want something that looks like program X, but dealing with so-and-so data
". In other words something that has the same structure and behaviour as program X, but with different content. In this way you can copy the original component, then cut-n-paste to remove all references to the original data objects and replace them with the new data objects. This may be a bit cumbersome, but it is still quicker than building your new component completely from scratch.
- Catalogue patterns - Having picked out good examples of programs that you will want to replicate it would be a good idea to produce a list of them so that you can quickly locate them as and when they are needed. If you do not, you may find yourself hunting through a huge number of components and instead of picking out the perfect match you opt for one which appears to be 'close enough' and end up having to make significant modifications before it works to your satisfaction.
- Isolate patterns - As the number of different projects I worked on became more numerous, and the number of patterns also became more numerous, I realised that it was a cumbersome process in having to access the repository of different projects in order to pick out the component that I wanted to replicate. The solution was simple - extract the various components from their current project repositories and place them in a single central repository, to which I gave the name TEMPLATE.
- Rename patterns - After exporting selected components from their original project repositories and importing them into the TEMPLATE repository I found it much easier if I changed the component names to something more generic and meaningful. For example, component 'FSP0060L' was renamed to 'LIST1'.
- Document patterns - It is no good having a series of component patterns that you want your developers to use if you do not document them. They need to know what patterns are available, with a description of each one so that they know which one will suit their particular needs.
- Provide working examples of each pattern - Sometimes it is just not good enough to work from a written description, you want to see the component actually running. This is especially important if you need a group of components that have some sort of communication between each other. This was not quick and simple to implement because I had to create a dummy application model for these components to use, then modify them to access this new dummy model instead of their original application models. Eventually I ended up with a mini system that contained working examples of each of the component patterns, complete with its own front-end menu system. I have two versions of this demonstration application available on my Building Blocks page - one is built using the traditional 2-Tier architecture while another is built using the more modern 3-Tier architecture.
- Convert into proper UNIFACE Seven component templates - When UNIFACE version 7 was released and I read about component templates I could see immediately that it was a much more efficient way of creating a new component from an existing pattern. Instead of having to duplicate the component, then step through it line by line and manually change all the entity and field references, all the developer would have to do would be to go through an initial object binding screen to specify the required entity and field names, after which the system could build a fully-functioning component. Apart from being a much quicker process, it also guarantees that all entity/field references are modified without any slipping through the net and producing compilation errors.
- Know when to produce a pattern variation - In the early days if I wanted a new component that varied slightly from an existing template I would use the existing template and make the changes manually. After repeating this several times I realised that it would me much more efficient to make a new template. In this way I would only have to make the changes once for the new template instead of every time for each new component. That is why, for example, I have 6 variations of the LIST form.
- Make maximum use of the features of component templates - Apart from being an extremely efficient way of building new components, another feature of UNIFACE component templates is the ability to inherit changes in proc code after components have actually been built. This facility is limited to the contents of form-level triggers, which is why each of my component templates contains as much of its generic code as possible in form-level triggers (other than the <local proc modules> trigger). In this way I can make changes to the generic proc code within a component template, then simply recompile all associated components to have those changes incorporated into those associated components. Note that I say that I do not use the <local proc modules> trigger for any of this generic code - I reserve this for any local procs that the developer may need to satisfy the requirements of that particular component.
So, as you can see it is not possible to create a useful set of component templates overnight. You need to have experience of developing many components so that you can recognise the different patterns that are repeated, and you need the ability to turn those patterns into objects that can be replicated very easily. UNIFACE 7 provides the functionality to create easily-replicatable components in the form of component templates, so if your organisation is not using them effectively then your developers must be lacking in either experience or ability, or perhaps even both.
In my travels I have come across several organisations which do not use component templates at all, for the simple reason that they do not know how to use them, or even what benefits can be obtained by using them. Other organisations have managed to make some use of component templates, but in an extremely limited fashion. When I tell them that my development environment contains 50 templates they laugh and say that they can get by with only 5. Well, I have tried developing with their 5 simple templates, and I can safely say that it requires so much manual intervention before a working component can be created that it is just not worth the effort. In fact, some of their own developers refuse to use their templates because they say it is far easier to copy an existing component and modify it. When I demonstrate to them that I can build applications up to 10 times faster with my 50 templates than they can with their 5 I make them laugh on the other side of their faces.
They try to tell me that my methods are no good because We don't work that way
. All I can possibly say to that is that if any organisation chooses a development methodology that is 10 times less efficient that another methodology then they must have money to burn and time to waste. In these days when RAD (Rapid Application Development) and TTM (Time To Market) are popular buzzwords, which methodology would you choose?
Templates are labour-saving devices in many walks of life, not just software development. The functionality of UNIFACE Component Templates, as introduced in version 7, turns these simple devices into powerful productivity aids. I have come across several organisations whose use of component templates has been either limited or non-existent. This is simply because they just do not know how useful they can be, or don't know how to build them and use them. Although Compuware have provided the basic tools they have not properly demonstrated their use. It is my hope that this document goes some way to help my fellow developers understand just how useful they can be, and to show them how to create their own templates so that they too can experience an increase in productivity.
In 2002 I decided to switch to a different language which was better suited to web applications, and I chose PHP. I rewrote my development framework and found it easy to implement what I felt was missing in UNIFACE - the ability to generate HTML documents from XML using XSL transformations. I also upgraded my implementation of component templates into a series of Transaction Patterns. Each of these uses its own controller script which is in fact totally reusable and can be shared by every transaction that was built from that pattern. Rather than having to create a separate XSL stylesheet for each individual user transaction I managed to create a small set of Reusable XSL Stylesheets which can cover all eventualities.
The end result is that I now have a framework for building web applications which allows me to be far more productive than I could ever be with UNIFACE. I can build database applications for the enterprise in a fraction of the time and therefore a fraction of the cost. As it is written in PHP it can also run on every platform that is supported by PHP. It is also an open source language it is also free, and due to its popularity there will never be a shortage of developers.
Tony Marston
20th December, 2000
mailto:tony@tonymarston.net
mailto:TonyMarston@hotmail.com
http://www.tonymarston.net
Amendment history:
Back to TOP.